Button
07/24/2022
By: smashmaster
Tags: web ImaginaryCTF-2022Problem Description:
Apparently one of these buttons isn't useless...
Hints:
Reveal Hints
Word processing is overrated, go back to text processing (no offense).Summary
We present several solutions for eliminating a massive clustering of clickable buttons that violate onClick execution time policies.
Local mirroring + Text Editor + Find and replace
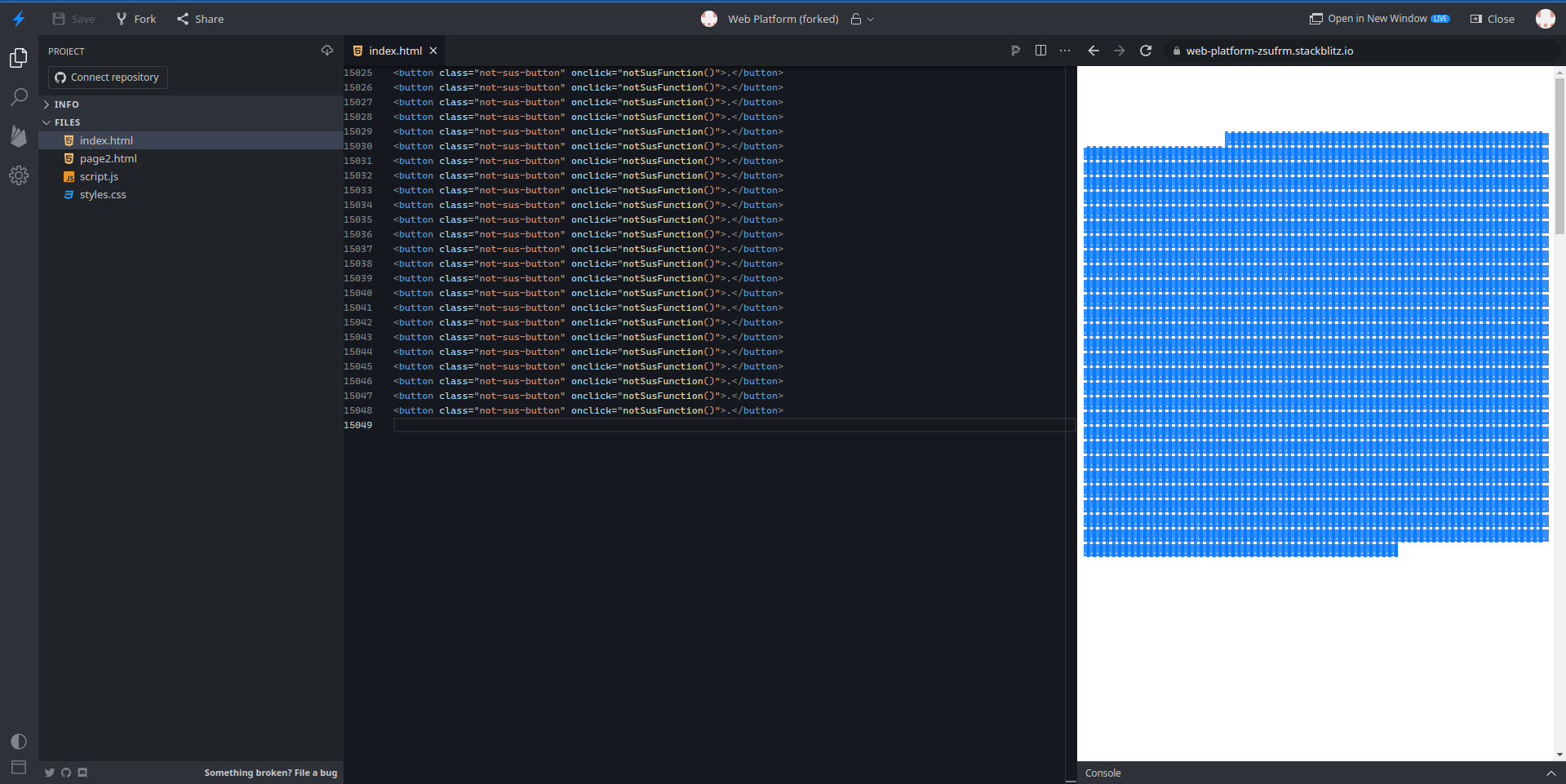
Let’s copy this into our own local html file that we have control over (using stackblitz for a clean and reproducible).

<button class="not-sus-button" onclick="notSusFunction()">.</button> seems to be the pattern so we’ll find and replace it away.
Hey so now the first button is the button we need!

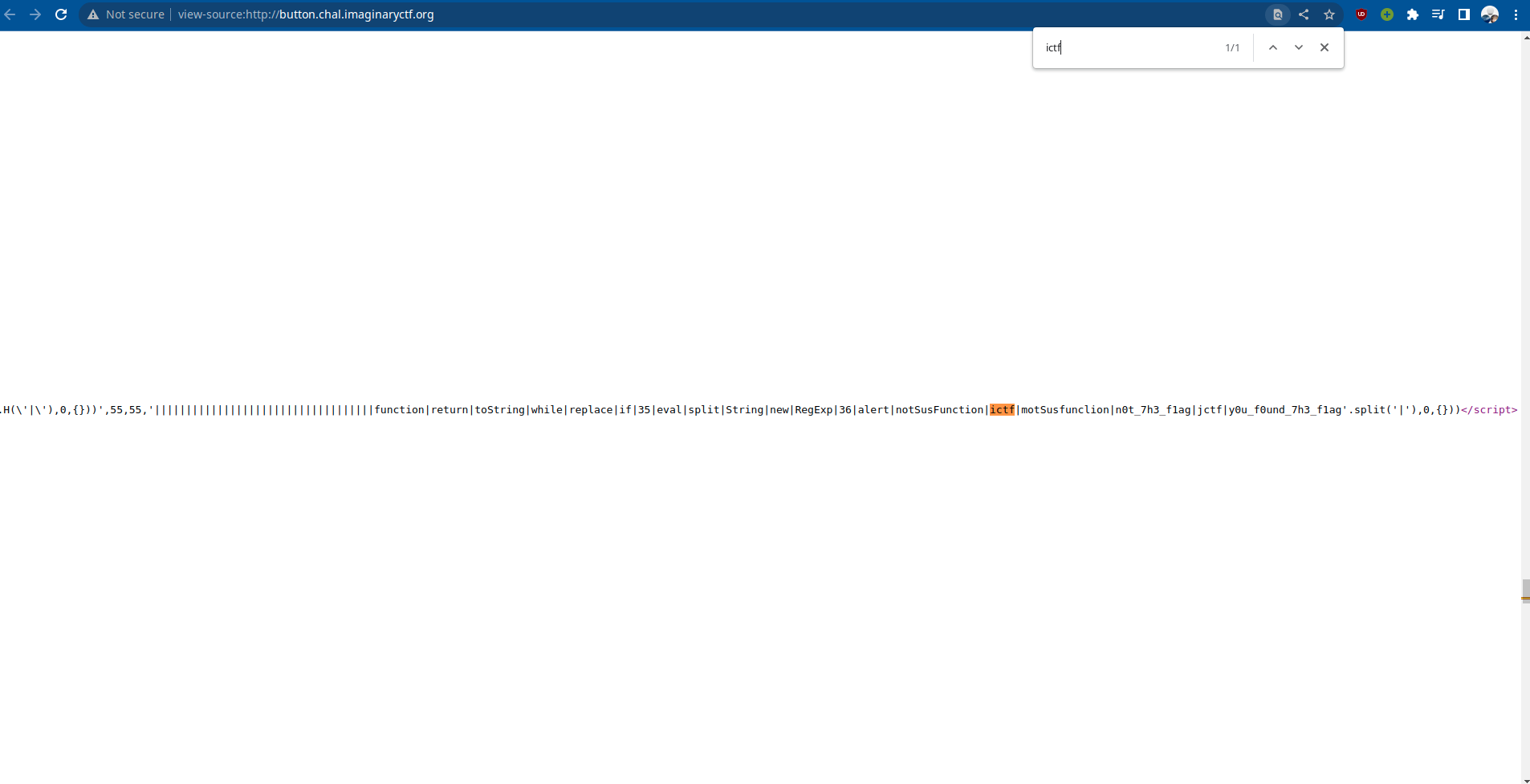
View Source + Find
Find tool on “ictf”. We are able to find which string is the flag without the wrapper due to how it says “flag” inside.

Global scope search!
In order to be callable from the html attribute onclick, the functions must be in global scope. As before when viewing the source code we see the not so useful function has sus in it. Perhaps the function we want also includes the character sequence sus in it?
 Breaking it down.
Breaking it down.
- Every variable declared that doesn’t go out of scope like when it is in a function, ends up on the
windowobject. - We use the special method
Object.keysto list properties existing onwindow. - We
filterby a condition that evaluates to true if the property contains “sus” after being all lowercased. After that we just run the function!
CSSed away
By setting display to none in css on a selector with attribute that selects all buttons with an onclick of notSusFunction() we can hide all the not sus buttons so that the one we need goes to the top.

Conclusion
This challenge tested our ability to find a distinct needle in a giant haystack. We used a variety of methods to eliminate out the stuff we didn’t need like find and replace and selectors. We also looked for exposed functions directly in the javascript.